There are countless digital tools to fuel your creativity, but few seamlessly bridge the gap between a digital screen and a physical canvas like GridSketcher. Unleash your art with its powerful grid-line method which will help you to turn your digital dreams into physical masterpieces. The Grid-line method converts an image into manageable sections. Each grid cell created by the GridSketcher app will help the artist replicate the image to a physical medium. Grid ratio and grid color will enhance the ease of replication for artists.
Grid-line method
Many digital illustration applications offer grid overlay features, but they typically come with a fixed grid width that affects the size of each grid cell. The size of these cells is crucial for flexibility, specifically when dealing with elements with fine details and shapes in reference images. For example, capturing and replicating fine details of a portrait requires smaller grid cells while for landscapes larger grid sizes will suffice. Artists can allocate time for every phase of their artwork, they can clearly analyze each grid cell and try to replicate the same on a physical medium.
Bridging the gap between a digital and physical canvas
Artists, particularly beginners, often find it challenging to maintain the correct proportions of an image or scene when attempting to replicate it on a two-dimensional canvas. If you come across beautiful scenery you wish to replicate on a physical medium, you can utilize the GridSketcher Application for this purpose. Let’s explore how GridSketcher can assist you in achieving this goal.
Mastering Proportions with GridSketcher: A Beginner’s Guide to Accurate Replication
⦁ Capturing a scene or uploading an image
GridSketcher Application comes with an in-app camera feature enabling swift uploads directly into the app. The in-app camera feature comes in handy when you encounter an unexpected scene that you badly want to recreate in a physical medium. The application also lets you import images from your device library which supports popular formats like JPEG and PNG.
⦁ Photo to Sketch
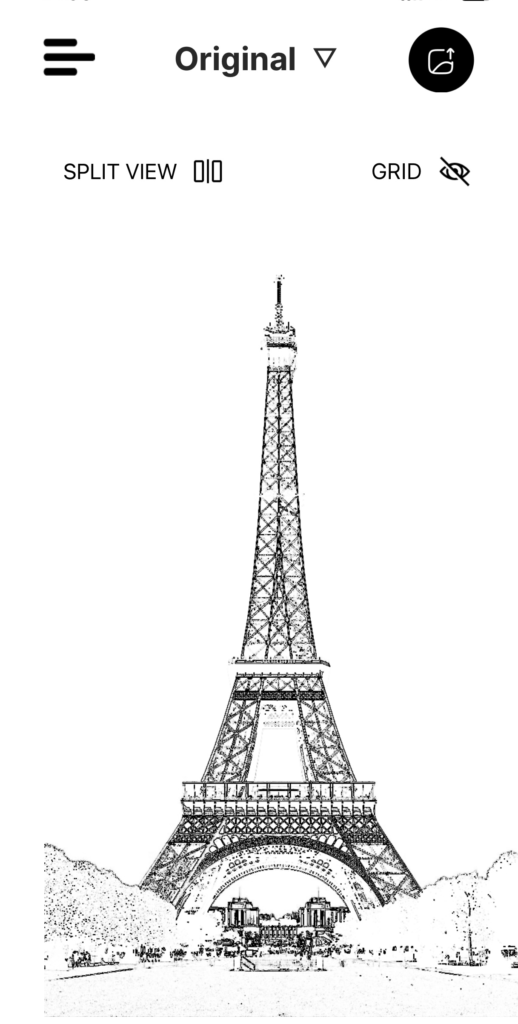
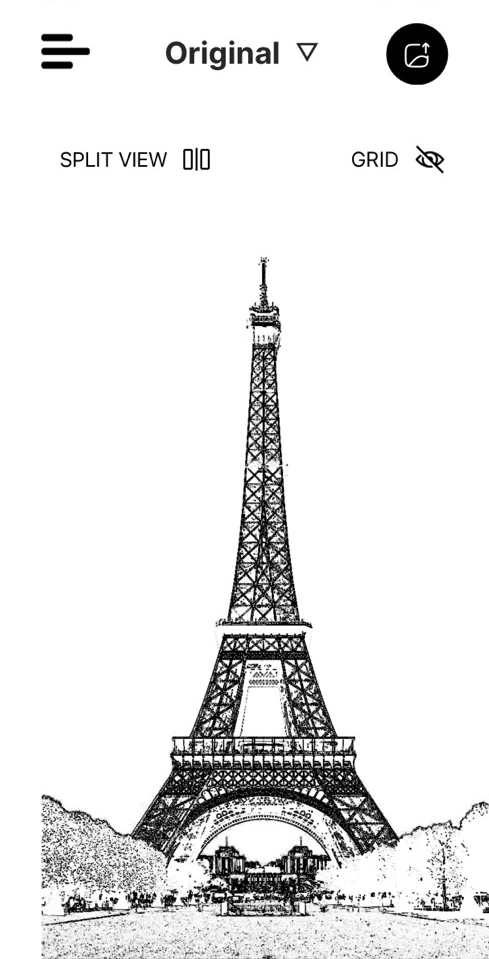
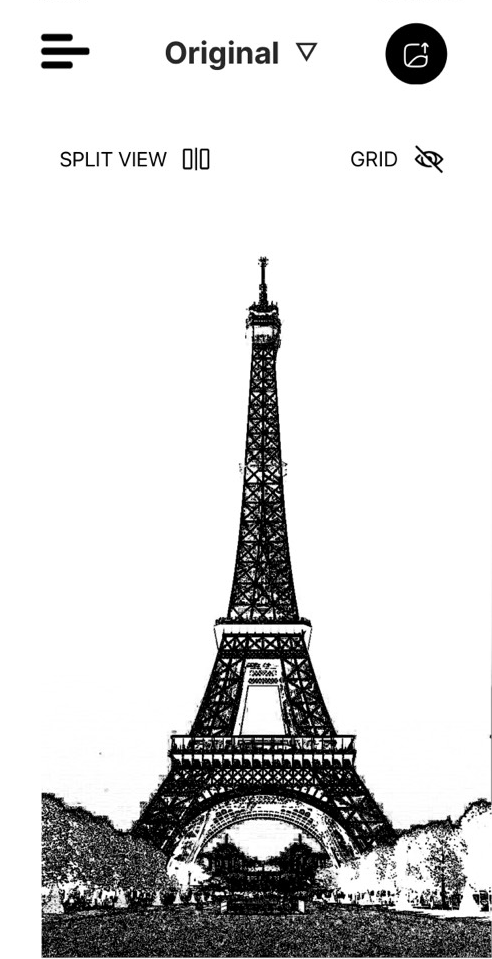
The uploaded photo should be changed to a sketch to facilitate replicating it to a physical medium, the “sketch intensity” feature which is available in the application can be used to fine-tune the sketch filter’s depth and detail. This feature is designed for efficiency, ensuring that the contours and details of your original image are accurately translated into a sketch, ready for your artistic interpretation and creativity.”Sketch Intensity” can be adjusted on a scale of 0 to 100. Crank it up to 100 for razor-sharp edges and bold outlines that showcase every detail of your image. Sketch intensity can be adjusted according to your preferences, whether you need to get all the details or want to highlight the details of only certain elements.

Low sketch intensity

Medium sketch intensity

High sketch intensity
Adjusting the sketch intensity
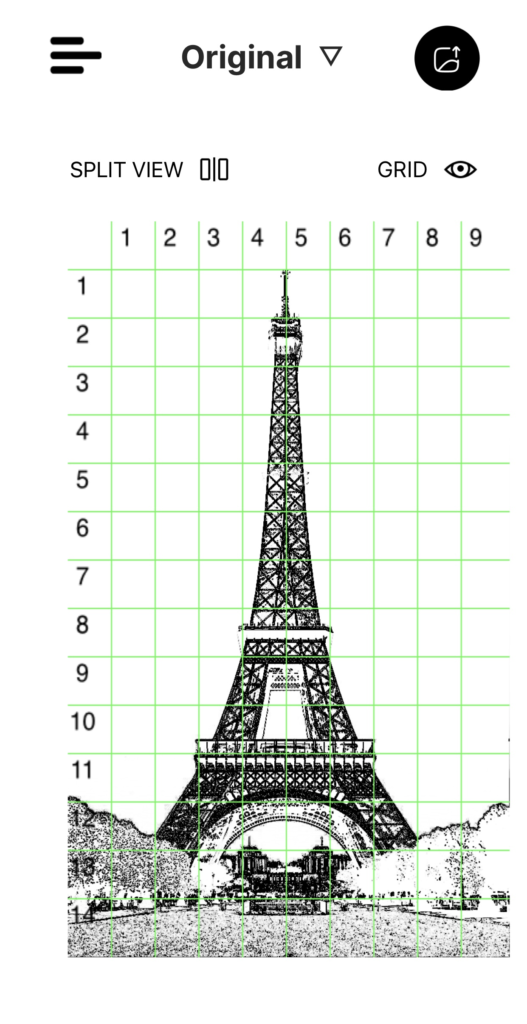
⦁ Creating a Grid: Exploring the nuances of the Grid-line method
The crucial step in effectively replicating an image on a canvas is centered on the concept of ratios and proportions. Different parts of an image are interconnected with proportions which maintains the total harmony of an image. GridSketcher lets you decide which grid size and number will suit your image, you can easily replicate that grid structure to a canvas ensuring precise alignment and faithful reproduction of your artwork.



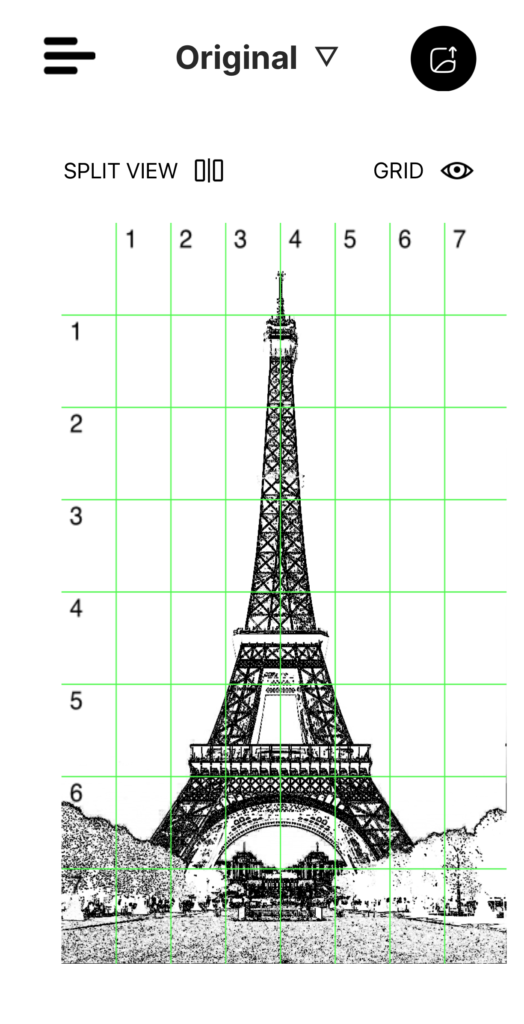
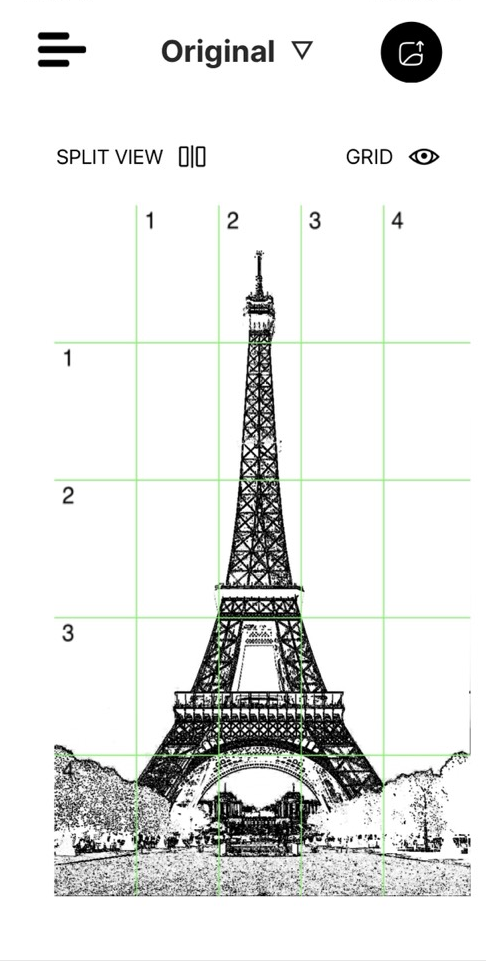
Variation in number of Rows and Columns resulting in variation of Grid Cell Size and Ratio
i. Number of Rows and Columns: The number of rows and columns provides artists with proper control over the orientation of the grid elements. Adjusting these options allows you to achieve an optimum configuration that aligns perfectly with your artistic vision.
ii. Grid Width: Grid width determines the size of each grid cell. You can adjust it according to your personal preferences. Smaller grid cells will help with complex and fine details which may come in handy while replicating a highly detailed portrait image.
iii. Grid Colour: Personalize your digital canvas by selecting a grid color that suits your preference. Customizing the grid color not only enhances visibility but also allows artists to integrate their grid seamlessly into a two-dimensional physical medium.
The Grid-Line method enables you to scale the object of interest within your composition, adjusting its size to fit your drawing area, whether you need to enlarge or reduce it. This technique ensures that the subject of interest maintains its proportion and detail relative to the overall composition, allowing for precise representation on your chosen surface or medium.
⦁ Interface that will assist you in creating your masterpiece
After properly creating the grid on a physical medium with the help of the GridSketcher App the next step is to smoothly and efficiently control the interface of your digital canvas. The GridSketcher App offers the ability to magnify, lock, and freely navigate both sketches and original images.
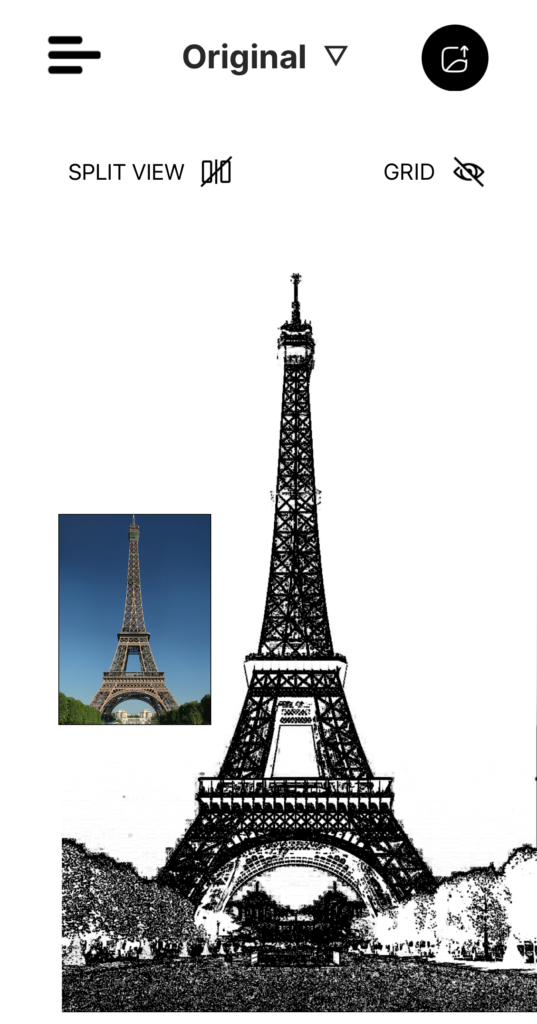
i. Split View: Split view lets you quickly and efficiently compare your image and the sketch created using a sketch filter within the app interface itself. This feature comes in handy when you have to refer to your original image while analyzing the sketch you are creating on the two-dimensional medium.

Split view serves as a robust tool that empowers you to enhance precision.
Each grid cell is numbered on the application interface which facilitates locating and concentrating on each individual grid cell. This makes it easy to replicate the contours and shapes of each individual cell on a canvas.
The Essence of Gridsketcher
With its intuitive grid overlay feature, artists can effectively translate intricate image details onto a physical medium with ease and accuracy. By enabling users to replicate the same grid structure from digital sketches to physical canvases, GridSketcher empowers artists to maintain accuracy and fidelity in their artistic expressions. Whether capturing a fleeting moment or meticulously planning a masterpiece, GridSketcher stands as an essential tool for artists seeking to translate their vision from screen to tangible art forms with confidence and clarity.


